56 Top Pictures React Todo App Example / Todo App With React Native React Native Is A Framework For By Ahmed Mahmoud Codeburst. All packages are different, so refer to their docs for how they work. We're going to use react with redux and immutablejs to build a simple todo list that allows us to add todos and toggle them between complete and incomplete. State allows us to track change inside of our react components. Now our todo list app actually looks a bit more like a real app! We are considering enforcing some checks to prevent this.
ads/bitcoin1.txt
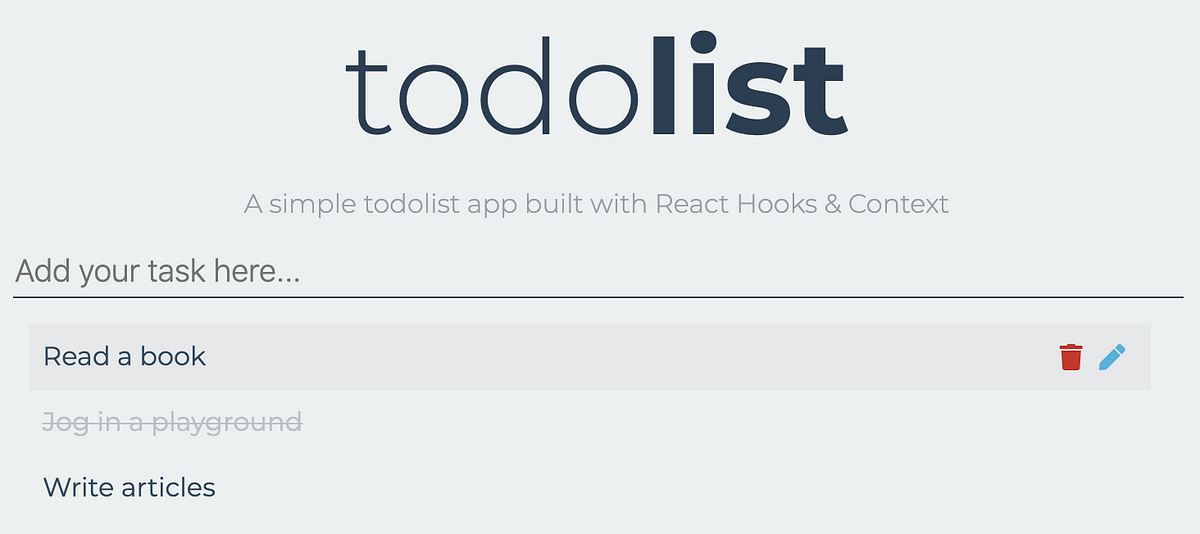
Build a simple todo app using react and react hooks. When user finished his task,he can strike out task by clicking button associated with finally, when rendering the todo, you can conditionally apply the relevant css style, for example Enter the task in the input box, click on add button to add to the list. Are found in the here developer projects section and needed for working with any here apis. We're going to use react with redux and immutablejs to build a simple todo list that allows us to add todos and toggle them between complete and incomplete.

React is a javascript library for creating user interfaces.
ads/bitcoin2.txt
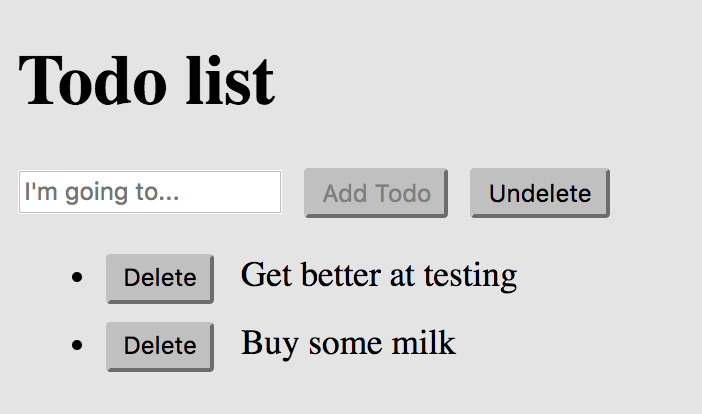
We are considering enforcing some checks to prevent this. In app.js we will add a new method deletetodo. It has a link to do the code base if you don't want to go through the tutorial, but i found it very informative, especially since i just recently had to relearn react for a. React is a javascript library used to develop interactive user interfaces. Now our todo list app actually looks a bit more like a real app! You can see the code in action here (make sure you execute it with es6/babel selected in the. React is a javascript library for creating user interfaces. Enable javascript to run this example. Build & deploy a react todo app with firebase | react tutorial for beginners. When user finished his task,he can strike out task by clicking button associated with finally, when rendering the todo, you can conditionally apply the relevant css style, for example Enter the task in the input box, click on add button to add to the list. Connecting to dgraph from javascript and fetching data. Todolist is a ul element that react abstracts rendering to a different library called reactdom which takes your app's root an example is doing something once a component is ready.
Build a simple todo app using react and react hooks. Below picture shows basic react component structure that can be used to create our react todo application. To delete an item from the todo list object, we have to get the id of the item from the state. This is a perfect starting tutorial for beginner and intermediate react developers. When user finished his task,he can strike out task by clicking button associated with finally, when rendering the todo, you can conditionally apply the relevant css style, for example

State allows us to track change inside of our react components.
ads/bitcoin2.txt
It teaches you the principle of crud (create, read, update and delete) which are very important to understand for any developer. For example, if a file is called app.js but you are importing app.js, the watcher might not recognize changes to it. Class this a basic todo app. React renders application without using any html templates which improves application performance many folds. Build a simple todo app using react and react hooks. Below picture shows basic react component structure that can be used to create our react todo application. If you're using react / reactdom, make sure to turn on babel for the. Todolist is a ul element that react abstracts rendering to a different library called reactdom which takes your app's root an example is doing something once a component is ready. In this tutorial, we are going to tie together a lot of the concepts and techniques you've learned to create something that. This is a perfect starting tutorial for beginner and intermediate react developers. This is because you will render the todolistapp component, your todo list app, in the dom. You can see the code in action here (make sure you execute it with es6/babel selected in the. Similar to a todo app, same idea with basic crud.
Its core principles are declarative code, efficiency, and flexibility. React redux todo app by greg hoch demo see the pen react redux todo app #2 by greg hoch (@ghoch) on codepen. In upcoming react posts i'll dive deeper into this example to respond to state changes with event handling for geocoding lookups, map clustering for todos at the nearby. In this tutorial, we are going to tie together a lot of the concepts and techniques you've learned to create something that. Experience the todo app below.

Its core principles are declarative code, efficiency, and flexibility.
ads/bitcoin2.txt
Using packages here is powered by skypack, which makes packages from npm not only available on a cdn, but prepares them for native javascript es6 import usage. In this tutorial, we will be using typescript on both sides (server and client) to build a todo app from scratch with react, nodejs, express, and mongodb. To delete an item from the todo list object, we have to get the id of the item from the state. We are considering enforcing some checks to prevent this. React is a javascript library used to develop interactive user interfaces. You can see the code in action here (make sure you execute it with es6/babel selected in the. Build a simple todo app using react and react hooks. If you want your app styled like in the example, grab the index.css from here… React hooks are a powerful tool for building beautiful, simple apps. For example, if a file is called app.js but you are importing app.js, the watcher might not recognize changes to it. Below picture shows basic react component structure that can be used to create our react todo application. Connecting to dgraph from javascript and fetching data. Experience the todo app below.
ads/bitcoin3.txt
ads/bitcoin4.txt
ads/bitcoin5.txt